Allow public registration using the survey participants table
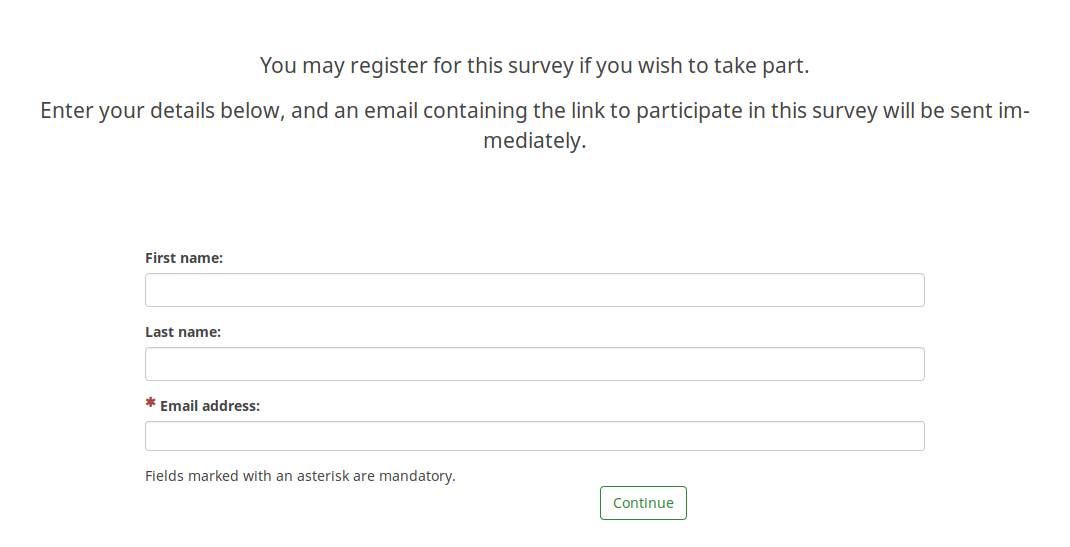
If you use a survey participants table and you also allow public registration, users will be prompted by the following message:

As can be observed above, only the email field is mandatory.
To have all three fields marked as mandatory, please edit your survey theme accordingly. If you use Fruity, you have to go to the registration screen and see how the participants email field looks like:
{# Participants email #}
<div class='{{ aSurveyInfo.class.registerformcolrowc }} form-group row' {{ aSurveyInfo.attr.registerformcolrowc }}>
<label {{ aSurveyInfo.attr.registerformcolrowclabel }} class='{{ aSurveyInfo.class.registerformcolrowclabel }} control-label'> {{ gT("Email address:") }} {{ include('./subviews/registration/required.twig') }}</label>
<div {{ aSurveyInfo.attr.registerformcolrowcdiv }} >
{{ C.Html.textField('register_email', aSurveyInfo.sEmail, ({'id' : 'register_email','class' : 'form-control input-sm','required' : true})) }}
</div>
</div>
After that, make sure to edit the first name and last name fields correspondingly by adding the label:
{{ include('./subviews/registration/required.twig') }}
and this line which makes the field mandatory to be filled out:
'required' : true
The edited file should look like this:
{# Participants first name #}
<div class='{{ aSurveyInfo.class.registerformcolrow }} form-group row' {{ aSurveyInfo.attr.registerformcolrow }}>
<label for='register_firstname' class='{{ aSurveyInfo.class.registerformcolrowlabel }} control-label '>{{ gT("First name:") }} {{ include('./subviews/registration/required.twig') }}</label> {# extra label #}
<div class="">
{{ C.Html.textField('register_firstname', aSurveyInfo.sFirstName, ({'id' : 'register_firstname','class' : 'form-control', 'required' : true})) }} {# mandatory field #}
</div>
</div>
{# Participants last name #}
<div class='{{ aSurveyInfo.class.registerformcolrowb }} form-group row' {{ aSurveyInfo.attr.registerformcolrowb }}>
<label {{ aSurveyInfo.attr.registerformcolrowblabel }} class='{{ aSurveyInfo.class.registerformcolrowblabel }} control-label '>{{ gT("Last name:") }} {{ include('./subviews/registration/required.twig') }}</label> {# extra label #}
<div {{ aSurveyInfo.attr.registerformcolrowbdiv }} >
{{ C.Html.textField('register_lastname', aSurveyInfo.sLastName, ({'id' : 'register_lastname', 'class' : 'form-control', 'required' : true})) }} {# mandatory field #}
</div>
</div>
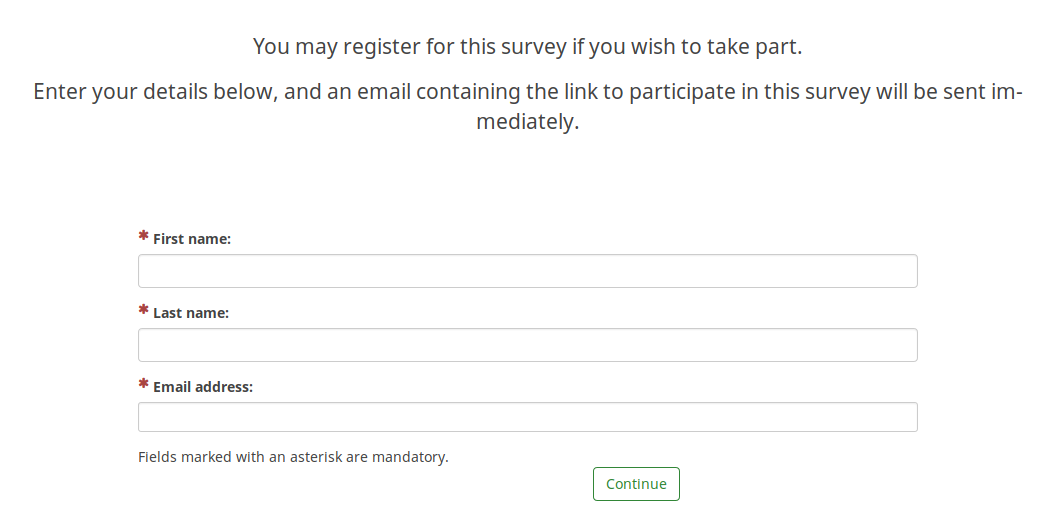
Now, the public registration page should look like this (all the fields being mandatory):

Related Articles
How do I create a survey which is open to everyone?
To create a survey that can be filled out by anyone, do not create a survey participants table! Share the survey link located on the sharing panel.Help! I accidentally closed my survey - what now?
If you closed your survey accidentally, it is important that you do not change anything in your survey. To recover your data: Activate your survey again. Select Responses from the survey toolbar. Click Import and select the "Import answers from a ...Hiding "Exit and clear survey"
In case you wish to hide the button "Exit and clear survey", you have to edit the nav_bar.twig file located inside your survey theme. The line that needs to be removed (or commented out) is: {{ include('./subviews/navigation/clearall_links.twig') }} ...How can I restore data from a deactivated survey?
We recommend that you always use the expiry option instead of deactivating a survey. If you closed your survey accidentally, it is important that you don't change anything in the survey! Then, and only then, will the following steps will work: ...Is my survey data in LimeSurvey Cloud encrypted?
We are very concerned about security. Your survey/response data is stored in a separate database with a separate user name/password for each LimeSurvey Cloud instance. The connection is encrypted if you are using SSL connections (that is the default ...